Интеграция Tilda и Mautibox
Конструктор сайтов Tilda является одним из самых популярных конструкторов в рунете. MautiBox должен собрать данные о лидах из как можно большего количества источников, поэтому простая интеграция с Tilda является важным элементом при автоматизации маркетинга. Ниже мы рассмотрим пошаговую интеграцию MautiBox с Tilda:
- Заходим и авторизуемся на сайе Tilda https://tilda.cc/login/
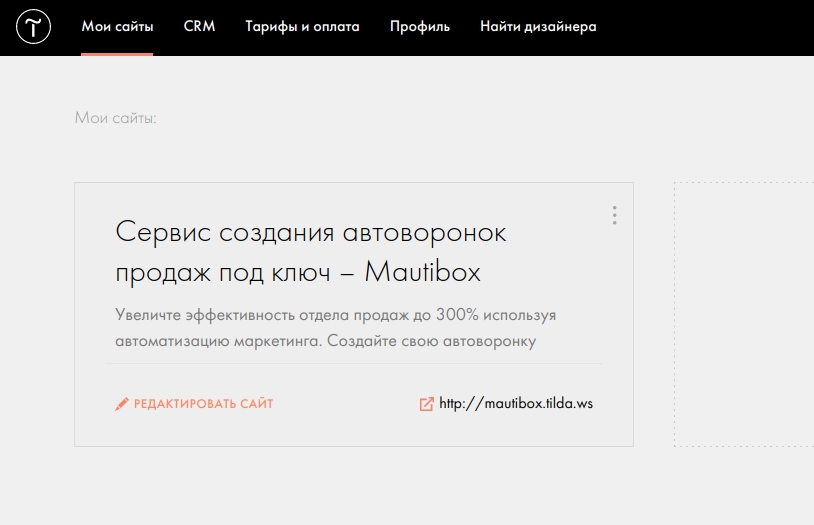
- Видим список своих проектов. Нажимаем на "Редактировать сайт" нужного проекта.

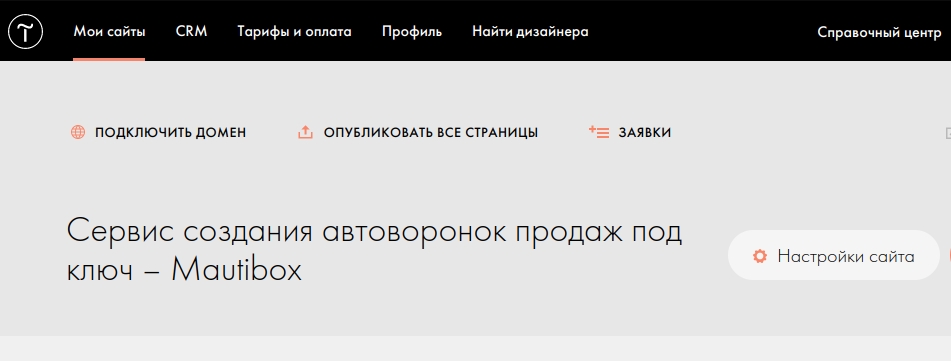
- Справа чуть выше середины экрана появятся 2 большие кнопки "Настройки сайта" и "+ Создать новую страницу" - выбираем кнопку "Настройки сайта"

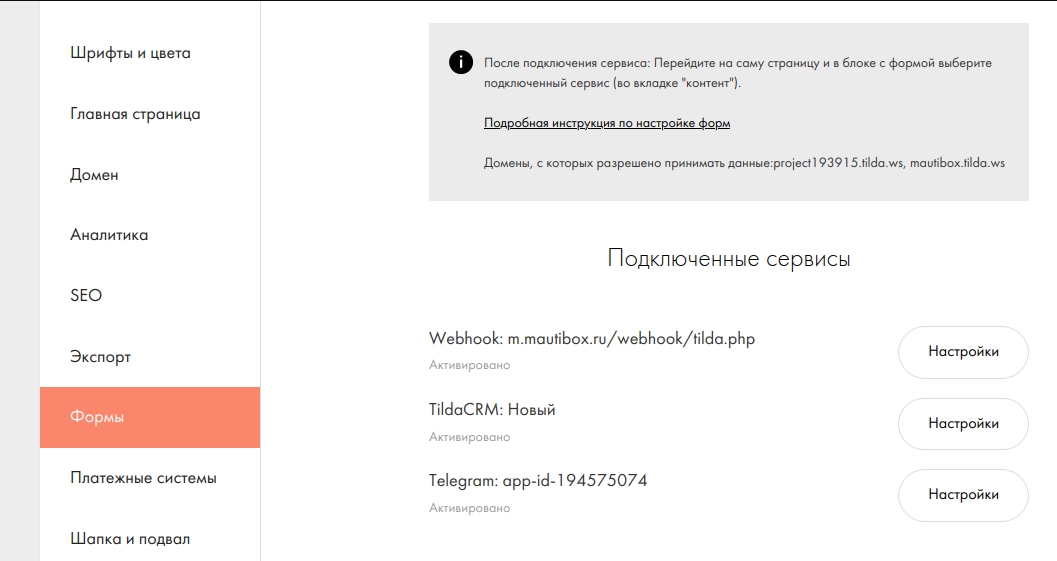
- Слева в меню находим раздел "Формы" и кликаем на него.

- Листаем вниз и спускаемся до раздела где написано "Webhook" и нажимаем его.
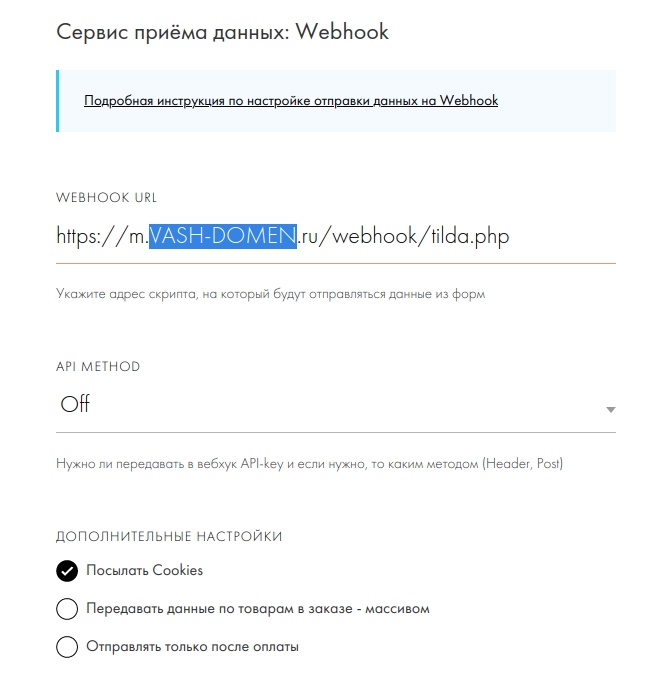
- В появившихся полях прописываем:
WEBHOOK URL
https://m.your-domain.ru/webhook/FormSubmit/tilda.php
your-domain заменяем на свой домен
API method:
off
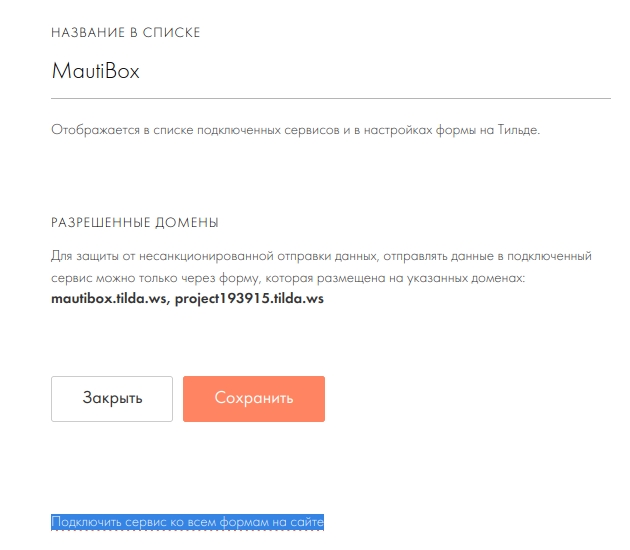
Название в списке:
MautiBox
Дополнительные настройки:
+Посылать Cookies


Нажимаем "Сохранить" и в появившемся окне выбираем "Применить сервис ко всем имеющимся формам на сайте".
Поздравляем! - настройка успешно окончена!
С этого момента система начнет получать заявки с Вашего сайта на Tilda, даже, если email указан не во всех формах.Когда Email появиться, то система сошьёт заявку без Email с изначальным контактом и восстановит полный путь клиента.
Примечания:
Настройка Webhook возможна только на платных тарифах Tilda.
Для создания небольших лендингов вы можете использовать встроенный конструктор GrapeJS который поставляется в составе MautiBox.
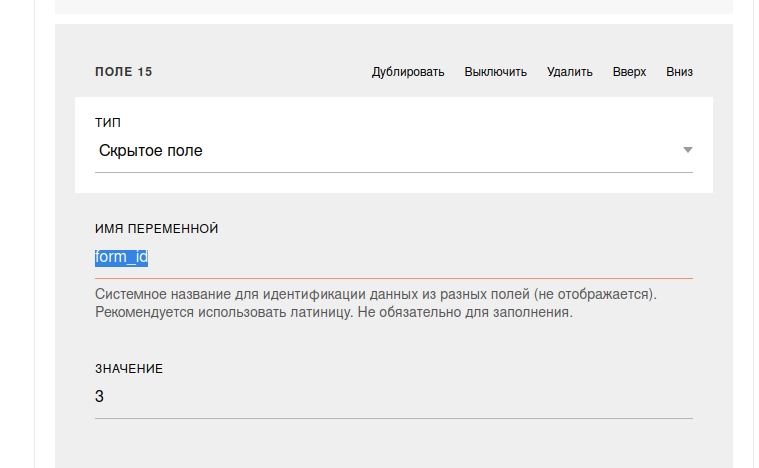
По умолчанию вебхук настроен на форму form_id=1. Если у Вас в MautiBox создано множество различных форм и вы хотите подключить для каждой из них определенную форму на сайте Tilda, то Вам необходимо создать скрытое поле для каждой Tilda-формы в настройках и указать в нём соответcnвующий form_id=XX.
Например: