Где бесплатно скачать svg иконки для сайта
Частый запрос в интернете "Где скачать иконки для сайта" - по нему больше 43000 запросов в месяц.
Я тоже каждый раз когда понадобятся лез в поиск и искал. Снова и снова... Пока не наткнулся на большущую Коллекцию иконок Fort Awesome, которые можно не только скачивать, но и подключать к сайту в качестве библиотеки и использовать через CSS.
Огромная галерея, более 20 миллионов иконок
Представьте - не надо ничего загружать на сайт, ни каких иконок - просто добавляем тег на сайт, получаем доступ к 20 миллионам иконок и просто вводим в нужном нам месте запрос на интересующую нас иконку.
Ниже подробнее как работать с ними:
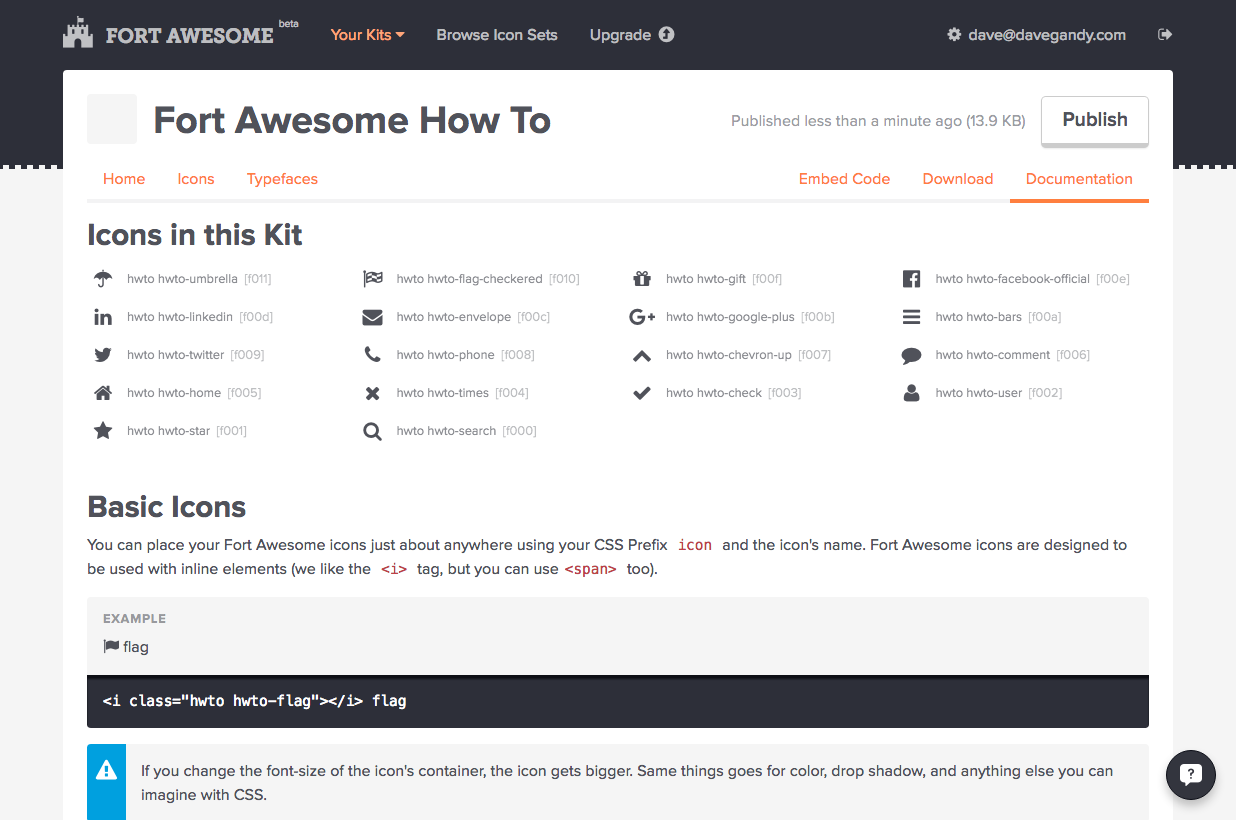
Практическое руководство: использование значков Fort Awesome
Давайте рассмотрим некоторые основные шаги и примеры использования иконок Fort Awesome в Интернете.
Установка
Предположим, вы создали набор Fort Awesome (если нет, начать очень просто). Убедитесь, что у вас есть самая последняя версия вашего комплекта, готовая к загрузке, опубликовав все последние изменения (новые значки, изменения имени и т. д.).

Обязательно опубликуйте свой комплект, если вы внесли какие-либо изменения или еще не внесли
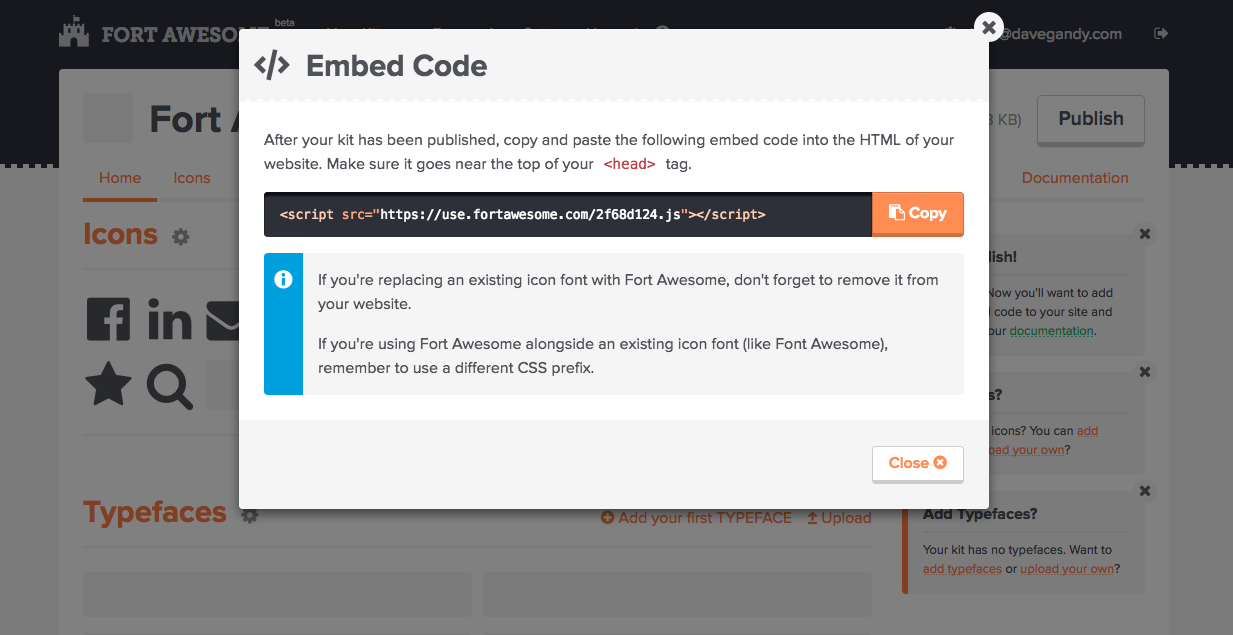
После того, как ваш комплект будет опубликован, скопируйте уникальный код для встраивания вашего комплекта. Его можно найти в главной навигации вашего комплекта, и он появится у вас после первой публикации комплекта.

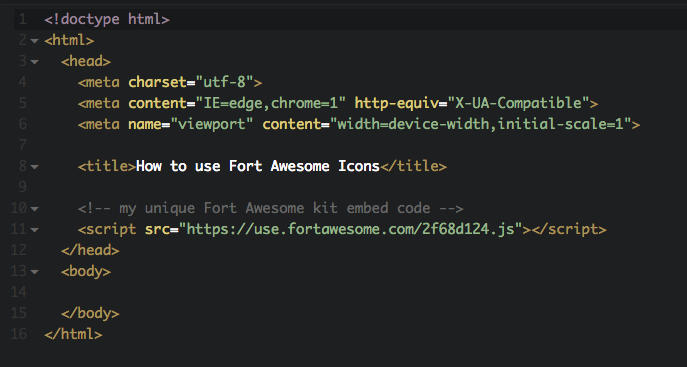
Скопируйте и вставьте код для встраивания вашего уникального комплекта — он войдет в HTML-код вашего проекта.
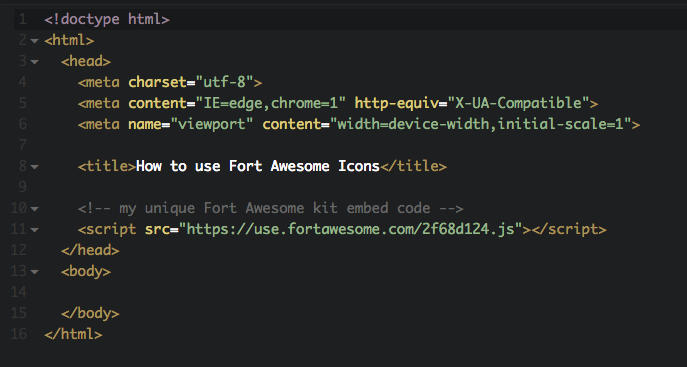
Вставьте код для встраивания в HTML-код вашего проекта. Убедитесь, что он находится в верхней части тега

Добавьте код для встраивания вашего опубликованного комплекта в ваш HTML
Несколько замечаний, прежде чем мы продолжим…
В этой статье я буду использовать этот пример Codepen, на который вы можете сослаться в любое время.
По умолчанию значкам вашего комплекта будет присвоен атрибут класса HTML, начинающийся с «fa-». Это можно настроить, и я изменил префикс значка моего набора, чтобы он был уникальным для моего проекта (и чтобы избежать конфликтов с использованием Font Awesome). Иконки в моих примерах будут начинаться с этого нового префикса («hwto-»).
Теперь вы готовы вставлять значки в пользовательский интерфейс вашего проекта, используя простые фрагменты разметки, такие как следующие…
Это прекрасное время, чтобы проверить уникальную онлайн-документацию вашего комплекта, которая содержит список всех ваших значков и способы их вставки. Ваша документация также содержит демонстрации некоторых служебных стилей, связанных с вашим комплектом.